Python Streamlit 알아보기 (4-1):Column configuration

목차
✔ st.column_config.Column
st.column_config.Column은 st.dataframe 또는 st.data_editor의 열을 구성할 때 사용된다.
열의 유형은 데이터 유형에 따라 자동으로 추론되며, 특정 유형에 대한 구성 옵션을 활성화하려면 st.column_config 네임스페이스의 열 유형 중 하나를 사용해야한다.
st.dataframe(
df,
column_config={
"column_name": st.column_config.Column(
# Configs
)
}
)
📌 Parameters
- label
열의 상단에 표시되는 레이블 - width
열의 표시 너비 ("small", "medium", "large" 중 하나). - help
열 레이블 위로 마우스를 가져갔을 때 표시되는 도움말 툴팁. - disabled
이 열의 편집을 비활성화할지 여부를 지정. - required
편집된 셀이 None이 아닌 값을 가져야 하는지 여부를 지정.
# Example
df = pd.DataFrame(
{
"name": ["Park", "Lee", "Kim", "Choi"],
"age": [24, 31, 40, 19],
}
)
st.dataframe(
df,
column_config={
"name": st.column_config.Column(
label="Name Column",
width="large",
help="Please enter a name",
required=True
)
}
)
✔ st.column_config.TextColumn
st.column_config.TextColumn은 텍스트 열을 구성한다.
이는 문자열 값의 기본 열 유형이며, st.data_editor 사용 시 텍스트 입력 위젯을 통해 편집을 활성화할 수 있다.
st.dataframe(
df,
column_config={
"column_name": st.column_config.TextColumn(
# Configs
)
}
)📌 Parameters
- label
열의 상단에 표시되는 레이블 - width
열의 표시 너비 ("small", "medium", "large" 중 하나). - help
열 레이블 위로 마우스를 가져갔을 때 표시되는 도움말 툴팁. - disabled
이 열의 편집을 비활성화할지 여부. - required
편집된 셀이 None이 아닌 값을 가져야 하는지 여부를 지정. - max_chart
셀이 입력할 수 있는 최대 글자 수 - validate
셀의 값이 특정 조건을 충족하는지 확인. 정규식을 통해 작성 가능.
# Example
st.header("📌 TextColumn")
st.data_editor(
df,
column_config={
"name": st.column_config.TextColumn(
label="Name Column",
width="medium",
help="You can modify the name (max 5)",
max_chars=5,
)
}
)글자수가 최대 5자까지 입력되게 구현

✔ st.column_config.NumberColumn
st.column_config.NumberColumn은 숫자 열을 구성하는 데 사용되며, 정수 및 부동 소수점 값에 대한 기본 열 유형이다.
이는 st.dataframe 또는 st.data_editor의 column_config 매개변수와 함께 사용되며, st.data_editor와 사용 시 숫자 입력 위젯을 통해 편집을 활성화할 수 있다.
st.dataframe(
df,
column_config={
"column_name": st.column_config.NumberColumn(
# Configs
)
}
)📌 Parameters
- label
열의 상단에 표시되는 레이블. - width
열의 표시 너비 ("small", "medium", "large" 중 하나). - help
열 레이블 위로 마우스를 가져갔을 때 표시되는 도움말 툴팁. - disabled
이 열의 편집을 비활성화할지 여부. - required
편집된 셀이 None이 아닌 값을 가져야 하는지 여부. - default
사용자가 새 행을 추가할 때 이 열의 기본값을 지정. - format
셀 값의 표시 형식을 지정. 예를 들어, 소수점 이하 자릿수나 통화 형식 등을 설정할 수 있다. ("$ %.2f") - min_value
셀이 가질 수 있는 최소값. - max_value
셀이 가질 수 있는 최대값. - step
셀 값이 증가 또는 감소할 수 있는 단계 크기를 지정.
# Example
st.data_editor(
df,
column_config={
"age": st.column_config.NumberColumn(
label="Age Column",
width="medium",
help="You can only enter numbers",
required=True,
min_value=10,
max_value=99,
format="%d세"
)
}
)Age 컬럼에서 10~99까지 입력되게 구현 및 format을 통해 뒤에 '세'를 추가해주었다.

✔ st.column_config.CheckboxColumn
st.column_config.CheckboxColumn은 st.dataframe 또는 st.data_editor에서 체크박스 열을 구성하는 데 사용된다.
이는 불리언 값의 기본 열 유형입니다.
st.dataframe(
df,
column_config={
"column_name": st.column_config.CheckboxColumn(
# Configs
)
}
)
📌 Parameters
- label
열 상단에 표시되는 레이블. - width
열의 표시 너비. ("small", "medium", "large" 또는 None) - help
열 레이블 위로 마우스를 가져갔을 때 표시되는 도움말 툴팁. - disabled
이 열의 편집을 비활성화할지 여부를 지정 - required
편집된 셀이 None이 아닌 값을 가져야 하는지 여부를 지정 - default
사용자가 새 행을 추가할 때 이 열의 기본값을 지정.
# Example
df = pd.DataFrame(
{
"name": ["Park", "Lee", "Kim", "Choi"],
"age": [24, 31, 40, 19],
"flag": [True, False, True, False]
}
)
st.data_editor(
df,
column_config={
"flag": st.column_config.CheckboxColumn(
label="Attendance status",
help="Check if you are present",
default=False
)
}
)
✔ st.column_config.SelectboxColumn
st.column_config.SelectboxColumn은 선택 상자 열을 구성하는 데 사용된다.
이는 Pandas 범주형 값의 기본 열 유형이다.
st.dataframe(
df,
column_config={
"column_name": st.column_config.SelectboxColumn(
# Configs
)
}
)📌 Parameters
- label
열 상단에 표시되는 레이블. - width
열의 표시 너비. ("small", "medium", "large" 또는 None) - help
열 레이블 위로 마우스를 가져갔을 때 표시되는 도움말 툴팁. - disabled
이 열의 편집을 비활성화할지 여부를 지정 - required
편집된 셀이 None이 아닌 값을 가져야 하는지 여부를 지정 - default
사용자가 새 행을 추가할 때 이 열의 기본값을 지정 - options
사용자가 선택할 수 있는 옵션 목록
# Example
df = pd.DataFrame(
{
"name": ["Park", "Lee", "Kim", "Choi"],
"age": [24, 31, 40, 19],
"flag": [True, False, True, False],
"lang": [None, "JavaScript", "Python", "C"]
}
)
st.data_editor(
df,
column_config={
"lang": st.column_config.SelectboxColumn(
label="Main Language",
help="What is your the main language?",
options=[
"JavaScript",
"Python",
"C",
"Rust"
]
)
}
)
✔ st.column_config.DatetimeColumn
st.column_config.DatetimeColumn은 날짜 및 시간 열을 구성하는 데 사용된다.
st.dataframe(
df,
column_config={
"column_name": st.column_config.DatetimeColumn(
# Configs
)
}
)📌 Parameters
- label
열 상단에 표시되는 레이블 - width
열의 표시 너비 ("small", "medium", "large" 또는 None) - help
열 레이블 위로 마우스를 가져갔을 때 표시되는 도움말 툴팁 - disabled
이 열의 편집을 비활성화할지 여부. - required
편집된 셀이 값을 가져야 하는지 여부. - default
새 행이 추가될 때 이 열의 기본값을 지정. - format
날짜 및 시간이 표시되는 형식을 지정. - min_value
입력할 수 있는 최소 날짜 및 시간을 지정. - max_value
입력할 수 있는 최대 날짜 및 시간을 지정. - step
시간 증가 또는 감소의 단계 크기를 지정 (초단위). - timezone
이 열의 시간대를 지정.
# Example
from datetime import datetime
df = pd.DataFrame(
{
"name": ["Park", "Lee", "Kim", "Choi"],
"age": [24, 31, 40, 19],
"flag": [True, False, True, False],
"lang": [None, "JavaScript", "Python", "C"],
"join": [
datetime(2024, 4, 22, 12, 30),
datetime(1992, 11, 26, 18, 0),
datetime(2021, 6, 6, 12, 00),
datetime(2024, 1, 1, 1, 0),
]
}
)
st.data_editor(
df,
column_config={
"join": st.column_config.DatetimeColumn(
label="Join Date",
help="Enter the date and time you signed up",
min_value=datetime(1992, 1, 1),
max_value=datetime(2024, 1, 20),
step=60
)
}
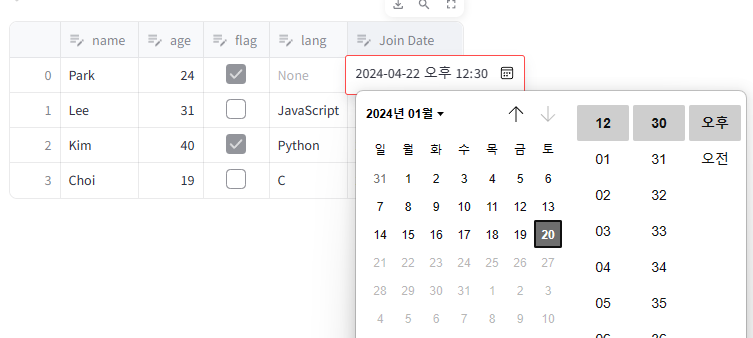
)최소 입력 날짜를 1992년 1월 1일, 최대 입력 날짜는 2024년 1월 20일, 분단위로 입력되게 구현

✔ st.column_config.DateColumn
st.column_config.DateColumn은 날짜 열을 구성하는 데 사용된다.
이는 날짜 값의 기본 열 유형이다.
st.dataframe(
df,
column_config={
"column_name": st.column_config.DateColumn(
# Configs
)
}
)📌 Parameters
- label
열 상단에 표시되는 레이블 - width
열의 표시 너비 ("small", "medium", "large" 또는 None) - help
열 레이블 위로 마우스를 가져갔을 때 표시되는 도움말 툴팁 - disabled
이 열의 편집을 비활성화할지 여부. - required
편집된 셀이 값을 가져야 하는지 여부. - default
새 행이 추가될 때 이 열의 기본값. - format
날짜가 표시되는 형식. - min_value
입력할 수 있는 최소 날짜. - max_value
입력할 수 있는 최대 날짜. - step
날짜 증가 또는 감소의 단계 크기.
# Example
from datetime import date
df = pd.DataFrame(
{
"name": ["Park", "Lee", "Kim", "Choi"],
"age": [24, 31, 40, 19],
"flag": [True, False, True, False],
"lang": [None, "JavaScript", "Python", "C"],
"birthday": [
date(2024, 4, 22),
date(1992, 11, 26),
date(2021, 6, 6),
date(2024, 1, 1),
]
}
)
st.data_editor(
df,
column_config={
"birthday": st.column_config.DateColumn(
label="Birth Day 😍",
help="Enter your birthday",
min_value=date(1992, 1, 1),
max_value=date(2024, 1, 20),
format="DD.MM.YYYY",
step=1
)
}
)
오늘은 st.dataframe, st.data_editor에서 사용하는 st.column_config 중 일부분에 대해서 알아보았다.
아직 종류가 더 남았는데, 나머지는 다음 포스트에 작성하겠다.
저를 응원해주세요!
'Python > Streamlit' 카테고리의 다른 글
| Python Streamlit 알아보기 (5-1):Chart Elements - Simple Charts (0) | 2024.03.03 |
|---|---|
| Python Streamlit 알아보기 (4-2):Column configuration (0) | 2024.02.08 |
| Python Streamlit 알아보기 (3):Data Elements (0) | 2024.01.13 |
| Python Streamlit 알아보기 (2):Text Elements (0) | 2024.01.06 |
| Python Streamlit 알아보기 (1):Introduction (0) | 2024.01.01 |






이번 포스트에서는 Streamlit의 Column configuration을 알아보는 시간을 가져보려 한다.
st.column_config은 Streamlit에서 데이터를 다룰 때 데이터 표시 및 상호 작용을 구성하기 위한 강력한 도구이다.
이는 st.dataframe 및 st.data_editor의 column_config 매개변수에 설계되어 있으며, 텍스트와 숫자부터 목록, URL, 이미지 등 다양한 데이터 유형에 맞게 열을 맞춤 설정하는 다양한 방법을 제공한다.
어떤 종류가 있는지 천천히 알아보자.
종류가 좀 많아서 이번 포스트는 2개로 나누어서 작성하도록 하겠다.