Python Streamlit 알아보기 (3):Data Elements
이번 포스트에서는 Streamlit에서 Data elements에 대해서 알아보는 시간을 갖겠다.
Data elements는 Streamlit 애플리케이션에서 데이터를 표시하고 조작하는데 사용되는 구성요소들이다.
Streamlit은 데이터 시각화와 상호 작용을 쉽게 만들어주며, 다양한 데이터 요소를 제공한다.
어떤 종류가 있는지 간단하게 알아보자.

목차
✔ st.dataframe()
st.dataframe는 데이터프레임을 인터랙티브한 테이블로 표시하는 데 사용된다.
Pandas, PyArrow, Snowpark, PySpark 등 다양한 라이브러리의 데이터프레임과, numpy 배열, 리스트, 세트, 딕셔너리 등을 지원한다.
st.dataframe(
data=None,
width=None,
height=None,
*,
use_container_width=False,
hide_index=None,
column_order=None,
column_config=None
)📌 st.dataframe() 인자
- data
표시할 데이터.
pandas.Styler 사용 시, 스타일이 적용된 DataFrame으로 표시됨. - width
데이터프레임의 폭(픽셀 단위).
None일 경우, 열 내용에 기반하여 자동 계산됨. - height
데이터프레임의 높이(픽셀 단위).
None일 경우, 기본 높이 사용됨. - use_container_width
True로 설정 시, 부모 컨테이너의 폭에 맞춤. - hide_index
인덱스 열 숨김 여부.
None일 경우, 데이터에 기반하여 자동 결정됨. - column_order
열의 표시 순서를 지정. - column_config
열의 표시 방식을 설정.
열 이름을 키로 하고, 표시 라벨, 타입, 포맷 등을 값으로 하는 딕셔너리.
이번 포스트에서는 Streamlit의 DOCS에서 제시하는 Example들로만 확인하겠다.
필자의 경우 블로그 포스트를 다 작성하고 따로 공부를 더 해야할 것 같다. 😅
# Example
df1 = pd.DataFrame(np.random.randn(50, 20), columns=("col %d" % i for i in range(20)))
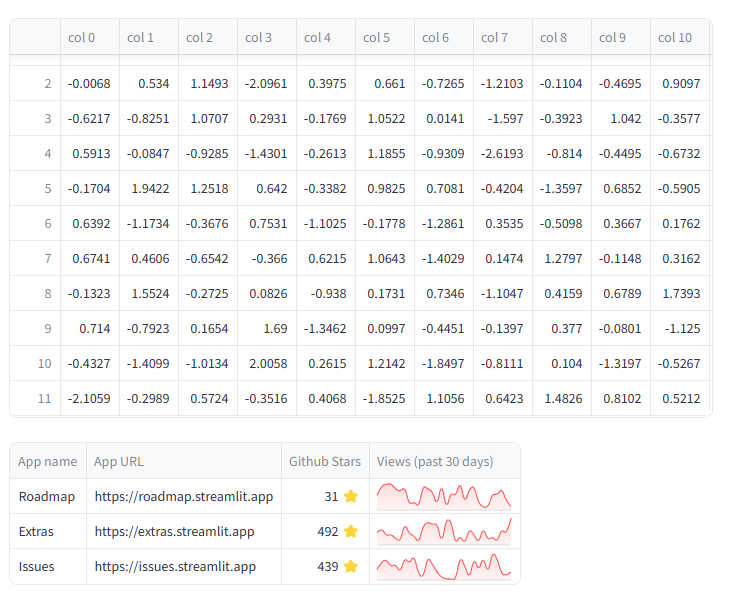
st.dataframe(df1) # Same as st.write(df)
df2 = pd.DataFrame(
{
"name": ["Roadmap", "Extras", "Issues"],
"url": ["https://roadmap.streamlit.app", "https://extras.streamlit.app", "https://issues.streamlit.app"],
"stars": [random.randint(0, 1000) for _ in range(3)],
"views_history": [[random.randint(0, 5000) for _ in range(30)] for _ in range(3)],
}
)
st.dataframe(
df2,
column_config={
"name": "App name",
"stars": st.column_config.NumberColumn(
"Github Stars",
help="Number of stars on GitHub",
format="%d ⭐",
),
"url": st.column_config.LinkColumn("App URL"),
"views_history": st.column_config.LineChartColumn(
"Views (past 30 days)", y_min=0, y_max=5000
),
},
hide_index=True,
)
✔ st.data_editor()
st.data_editor는 데이터프레임 및 기타 데이터 구조를 테이블 형태의 UI에서 편집할 수 있게 하는 위젯을 표시해준다.
이 역시 판다스, PyArrow, PySpark, Snowflake, Numpy 배열, 리스트, 세트, 튜플, 딕셔너리 등 다양한 데이터 유형을 지원한다.
st.data_editor(
data,
*,
width=None,
height=None,
use_container_width=False,
hide_index=None,
column_order=None,
column_config=None,
num_rows="fixed",
disabled=False,
key=None,
on_change=None,
args=None,
kwargs=None
)📌 st.data_editor 인자
- data
편집할 데이터이다.
pandas.Styler를 사용하는 경우, 편집 불가능한 열에만 스타일이 적용된다. - width
데이터 편집기의 폭(픽셀 단위).
None일 경우 자동으로 결정된다. - height
데이터 편집기의 높이(픽셀 단위).
None일 경우 자동으로 결정된다. - use_container_width
True일 경우, 데이터 편집기의 폭을 부모 컨테이너의 폭에 맞춘다. - hide_index
인덱스 열을 숨길지 여부.
None일 경우, 자동으로 결정된다. - column_order
열의 표시 순서를 지정한다. - column_config
열의 표시 방식과 편집 속성을 설정한다. - num_rows
사용자가 행을 추가하거나 삭제할 수 있는지 여부를 지정한다. - disabled
열의 편집 가능 여부를 제어. - key
위젯의 고유 키. - on_change
데이터 편집기 값이 변경될 때 호출되는 콜백 함수. - args
콜백 함수에 전달할 인수. - kwargs
콜백 함수에 전달할 키워드 인수.
# Example
df = pd.DataFrame(
[
{"command": "st.selectbox", "rating": 4, "is_widget": True},
{"command": "st.balloons", "rating": 5, "is_widget": False},
{"command": "st.time_input", "rating": 3, "is_widget": True},
]
)
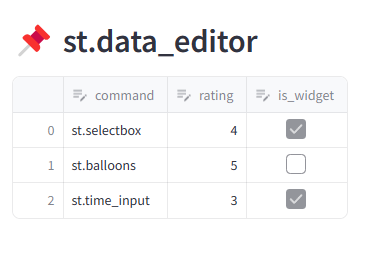
edited_df = st.data_editor(df)
favorite_command = edited_df.loc[edited_df["rating"].idxmax()]["command"]
✔ st.column_config
st.column_config은 데이터 테이블의 각 열을 구성하는데 사용되는 클래스이다.
이 클래스는 st.dataframe 및 st.data_editor의 column_config 매개변수에 사용되며, 다양한 데이터 타입에 맞게 열을 맞춤 설정할 수 있는 다양한 메소드를 제공한다.
이를 통해 사용자는 텍스트, 숫자, 리스트, URL, 이미지 등 다양한 데이터 유형에 대한 열을 쉽게 구성하고, 시간 데이터를 사용자 친화적인 형식으로 변환하거나 차트 및 진행 상태 바를 사용하여 데이터 시각화를 개선할 수 있다.
종류가 다양해서 해당 내용은 별도 포스팅으로 다시 정리해야겠다.
✔ st.table
st.table은 데이터를 정적 테이블 형태로 표시하는 데 사용된다.
이 함수는 st.dataframe과 달리 테이블의 전체 내용을 페이지에 직접 배치하는 정적인 형태를 제공한다.
다양한 데이터 유형을 지원하며, 테이블 형태로 쉽고 간편하게 데이터를 표시할 수 있다.
st.table(data=None)📌 st.table 인자
- data
표시할 테이블 데이터.
아래 항목들을 지원한다.
- pandas.DataFrame
- pandas.Styler
- pyarrow.Table
- numpy.ndarray
- pyspark.sql.DataFrame
- snowflake.snowpark.dataframe.DataFrame
- snowflake.snowpark.table.Table
- 반복 가능한 객체
- 딕셔너리
# Example
df = pd.DataFrame(np.random.randn(10, 5), columns=("col %d" % i for i in range(5)))
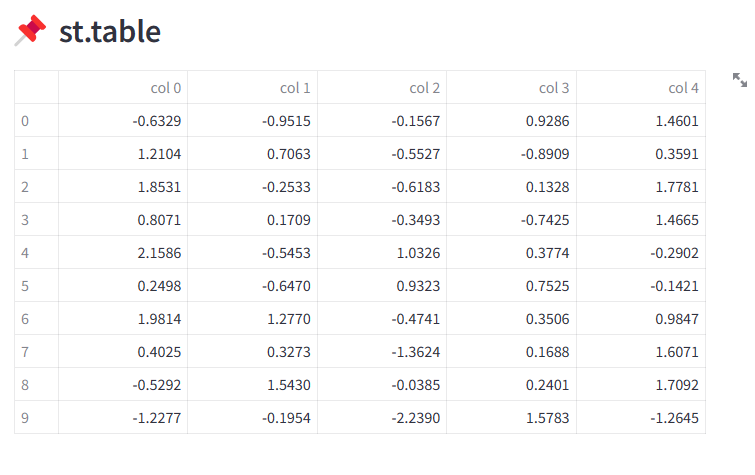
st.table(df)
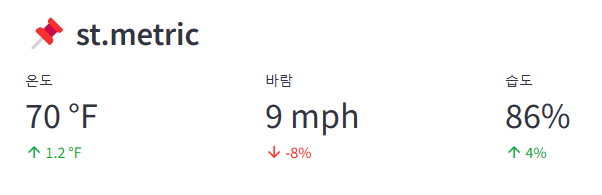
✔ st.metric
st.metric는 주요 지표를 크고 굵은 글꼴로 표시하며, 해당 지표가 어떻게 변화했는지를 선택적으로 나타낼 수 있는 위젯이다.
st.metric(label, value, delta=None, delta_color="normal", help=None, label_visibility="visible")📌 st.metric 인자
- label
지표의 헤더 또는 제목.
Markdown 요소를 포함할 수 있다. - value
지표의 값. int, float, str, None 중 하나를 사용할 수 있다. - delta
지표가 어떻게 변화했는지 나타내는 지표.
양수 또는 음수일 수 있으며, None일 경우 표시되지 않는다. - delta_color
변화량의 색상을 지정합니다.
"normal", "inverse", "off" 중 하나를 선택할 수 있다. - help
지표 레이블 옆에 표시되는 선택적 툴팁. - label_visibility
레이블의 가시성을 지정. "visible", "hidden", "collapsed" 중 하나를 선택할 수 있다.
# Example
col1, col2, col3 = st.columns(3)
col1.metric("Temperature", "70 °F", "1.2 °F")
col2.metric("Wind", "9 mph", "-8%")
col3.metric("Humidity", "86%", "4%")
✔ st.json
st.json은 객체나 문자열을 JSON 문자열로 표시하는데 사용되며, 가독성 좋은 UI를 제공한다.
st.json(body, *, expanded=True)📌 st.json 인자
- body
JSON으로 표시할 객체 또는 문자열.
객체는 JSON으로 직렬화될 수 있어야 한다.
문자열인 경우, 이미 직렬화된 JSON을 포함하고 있다고 가정한다. - expanded
이 JSON 요소의 초기 상태가 확장될지 여부를 설정하는 선택적 불리언 값. 기본값은 True이다.
# Example
st.json({
'name': 'waymond',
'blog': 'tistory',
'stack': {
'Python' : [
'flask',
'fastAPI',
'streamlit',
'langchain',
],
'JavaScript' : [
'Vanilla',
'Jquery',
'React',
'NextJS'
],
}
})
이번 포스트에서는 Streamlit의 Data elements 종류들에 대해 알아보았다.
DataFrame을 이렇게 쉽고 좋은 UI로 출력해주고, 변경 가능한 UI에 callback까지 있다니...
블로그 작성을 위해 자료만 일단 정리했는데 필자도 추가로 더 공부를 해야겠다
저를 응원해주세요!
'Python > Streamlit' 카테고리의 다른 글
| Python Streamlit 알아보기 (5-1):Chart Elements - Simple Charts (0) | 2024.03.03 |
|---|---|
| Python Streamlit 알아보기 (4-2):Column configuration (0) | 2024.02.08 |
| Python Streamlit 알아보기 (4-1):Column configuration (0) | 2024.01.20 |
| Python Streamlit 알아보기 (2):Text Elements (0) | 2024.01.06 |
| Python Streamlit 알아보기 (1):Introduction (0) | 2024.01.01 |





