Python Streamlit 알아보기 (4-2):Column configuration

Python Streamlit 알아보기 (4-1):Column configuration
Python Streamlit 알아보기 (4-1):Column configuration 이번 포스트에서는 Streamlit의 Column configuration을 알아보는 시간을 가져보려 한다. st.column_config은 Streamlit에서 데이터를 다룰 때 데이터 표시 및 상호 작
waymond.tistory.com
목차
✔ st.column_config.TimeColumn
st.column_config.TimeColumn은 st.dataframe이나 st.data_editor에서 시간 열을 설정할 때 사용된다.
이 옵션은 시간 값의 기본 열 유형으로, 사용자가 새로운 행을 추가할 때 기본값을 지정하거나 시간 선택 위젯을 통해 편집을 활성화할 수 있다.
또한, 시간 표시 형식, 최소/최대 시간 값, 단계 간격 등을 세부적으로 설정할 수 있어 사용자 인터페이스의 사용성을 높인다.
st.column_config.TimeColumn(
label=None,
*,
width=None,
help=None,
disabled=None,
required=None,
default=None,
format=None,
min_value=None,
max_value=None,
step=None)📌 Parameters
- label
컬럼에 보여지는 라벨 - width
컬럼의 Width - help
호버했을 때의 툴팁 - disabled
editing이 가능한지 여부 - required
null 값이 가능한지 여부 - default
컬럼의 기본값 - format
time의 포맷 (HH:mm:ss) - min_value
최소 시간 - max_value
최대 시간 - step
Step의 간격
# Example
df = pd.DataFrame(
{
"name": ["Park", "Lee", "Kim", "Choi"],
"access_time": [
time(12, 4, 0),
time(6, 11, 0),
time(21, 6, 0),
time(16, 1, 0),
]
}
)
st.data_editor(
df,
column_config={
"access_time": st.column_config.TimeColumn(
label="Access Time is",
width="medium",
required=False,
format="HH:mm",
step=60
)
}
)
✔ st.column_config.ListColumn
st.column_config.ListColumn은 st.dataframe이나 st.data_editor에서 리스트 유형의 값을 갖는 열을 설정하는 데 사용된다.
st.column_config.ListColumn(
label=None,
*,
width=None,
help=None)📌 Parameters
- label
컬럼에 보여지는 라벨 - width
컬럼의 Width - help
호버했을 때의 툴팁
# Example
df = pd.DataFrame(
{
"name": ["Park", "Lee", "Kim", "Choi"],
"score": [
random.sample(range(10, 100), 5),
random.sample(range(10, 100), 5),
random.sample(range(10, 100), 5),
random.sample(range(10, 100), 5),
]
}
)
st.dataframe(
df,
column_config={
"score": st.column_config.ListColumn(
label="Scores",
width="large",
help="These are test scores"
)
}
)
✔ st.column_config.LinkColumn
st.column_config.LinkColumn은 st.dataframe 또는 st.data_editor에서 하이퍼링크가 적용되는 열을 구성할 수 있다.
이 열의 셀 값은 문자열이어야 하며 클릭 가능한 링크로 표시된다.
사용자가 새 행을 추가할 때 기본값을 지정하거나, 링크의 표시 텍스트를 설정하고, 최대 문자 수를 제한하는 등의 옵션을 제공한다.
또한, 정규 표현식을 사용하여 입력값을 검증할 수 있어 사용자의 입력이 특정 형식을 만족하도록 할 수 있다.
st.column_config.LinkColumn(
label=None,
*,
width=None,
help=None,
disabled=None,
required=None,
default=None,
max_chars=None,
validate=None,
display_text=None)📌 Parameters
- label
컬럼에 보여지는 라벨 - width
컬럼의 Width - help
호버했을 때의 툴팁 - disabled
editing이 가능한지 여부 - required
null 값이 가능한지 여부 - default
컬럼의 기본값 - max_chars
컬럼값의 최대 글자수 - validate
데이터의 유효성 검사
e.g. `"^https://.+$"` - display_text
- None으로 하면 URL을 출력
- str으로 입력하면 모두 동일한 str로 출력
- 정규식으로도 정의 가능
e.g `"https://(.*?)\.streamlit\.app"`
# Example
df = pd.DataFrame(
{
"name": ["Data", "Text", "Column"],
"url": ["Data_elements", "Text_elements", "Column_config"]
}
)
st.dataframe(
df,
column_config={
"url": st.column_config.LinkColumn(
label="Go to URL",
width="large",
help="If you click the link, go to the URL",
display_text="Go to this section"
)
}
)
✔ st.column_config.ImageColumn
st.column_config.ImageColumn은 st.dataframe 또는 st.data_editor에서 이미지로 제시되는 열을 설정할 수 있다.
셀 값으로는 이미지 URL, SVG XML을 포함하는 데이터 URL, 또는 Base64로 인코딩된 이미지 데이터 URL을 사용할 수 있다.
st.column_config.ImageColumn(
label=None,
*,
width=None,
help=None)📌 Parameters
- label
컬럼에 보여지는 라벨 - width
컬럼의 Width - help
호버했을 때의 툴팁
# Example
df = pd.DataFrame(
{
"name": [
"초인의 시대",
"킬러 경찰",
"인생존망2",
"화산귀환"
],
"preview": [
"https://search.pstatic.net/common?type=f&size=206x268&quality=75&direct=true&src=https%3A%2F%2Fshared-comic.pstatic.net%2Fthumb%2Fwebtoon%2F730694%2Fthumbnail%2Fthumbnail_IMAG21_e6fc219d-e5ea-4d93-b7d6-45b595c2a3cb.jpeg",
"https://search.pstatic.net/common?type=f&size=206x268&quality=75&direct=true&src=https%3A%2F%2Fshared-comic.pstatic.net%2Fthumb%2Fwebtoon%2F808439%2Fthumbnail%2Fthumbnail_IMAG21_19387806-c0b0-4669-8fac-90607bbe12d6.jpg",
"https://search.pstatic.net/common?type=f&size=206x268&quality=75&direct=true&src=https%3A%2F%2Fshared-comic.pstatic.net%2Fthumb%2Fwebtoon%2F820354%2Fthumbnail%2Fthumbnail_IMAG21_1627d92f-77a9-4720-973d-820bc585df89.jpg",
"https://search.pstatic.net/common?type=f&size=206x268&quality=75&direct=true&src=https%3A%2F%2Fshared-comic.pstatic.net%2Fthumb%2Fwebtoon%2F769209%2Fthumbnail%2Fthumbnail_IMAG21_3511dcdd-6e33-4171-8839-598d6d266215.jpg"
]
}
)
st.dataframe(
df,
column_config={
"preview": st.column_config.ImageColumn(
label="Thumbnail",
width="small",
help="A thumbnail of the webcomic"
)
}
)
✔ st.column_config.LineChartColumn
st.column_config.LineChartColumn는 st.dataframe 또는 st.data_editor에서 라인(선형) 차트 열을 설정할 수 있다.
st.column_config.LineChartColumn(
label=None,
*,
width=None,
help=None,
y_min=None,
y_max=None)📌 Parameters
- label
컬럼에 보여지는 라벨 - width
컬럼의 Width - help
호버했을 때의 툴팁 - y_min
y-axis의 최소값 - y_max
y-axis의 최대값
# Example
df = pd.DataFrame(
{
"name": ["Kakao", "Naver", "Samsung", "LG"],
"sales": [
random.sample(range(0, 10000), 4),
random.sample(range(0, 10000), 4),
random.sample(range(0, 10000), 4),
random.sample(range(0, 10000), 4),
]
}
)
df["sales_chart"] = df["sales"]
st.dataframe(
df,
column_config={
"sales_list": st.column_config.ListColumn(
label="Sales Data",
width="medium",
help="It is sales data"
),
"sales_chart": st.column_config.LineChartColumn(
label="Sales Chart",
width="medium",
help="It is a sales chart"
)
}
)
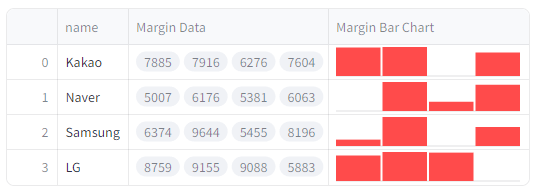
✔ st.column_config.BarChartColumn
st.column_config.BarChartColumn은 st.dataframe 또는 st.data_editor에서 막대 차트 열을 구성할 수 있다.
st.column_config.BarChartColumn(
label=None,
*,
width=None,
help=None,
y_min=None,
y_max=None)📌 Parameters
- label
컬럼에 보여지는 라벨 - width
컬럼의 Width - help
호버했을 때의 툴팁 - y_min
y-axis의 최소값 - y_max
y-axis의 최대값
# Example
df = pd.DataFrame(
{
"name": ["Kakao", "Naver", "Samsung", "LG"],
"margin": [
random.sample(range(4000, 10000), 4),
random.sample(range(4000, 10000), 4),
random.sample(range(4000, 10000), 4),
random.sample(range(4000, 10000), 4),
]
}
)
df["margin_chart"] = df["margin"]
st.dataframe(
df,
column_config={
"margin": st.column_config.ListColumn(
label="Margin Data",
width="medium",
help="This is margins data"
),
"margin_chart" : st.column_config.BarChartColumn(
label="Margin Bar Chart",
help="This is margins chart",
width="medium",
)
}
)
✔ st.column_config.ProgressColumn
st.column_config.ProgressColumn은 st.dataframe 또는 st.data_editor에서 진행 상황(진행률)을 시각화한 열을 설정할 때 사용된다.
st.column_config.ProgressColumn(
label=None,
*,
width=None,
help=None,
format=None,
min_value=None,
max_value=None)📌 Parameters
- label
컬럼에 보여지는 라벨 - width
컬럼의 Width - help
호버했을 때의 툴팁 - format
progress에 표시될 텍스트의 format
(%d %e %f %g %i %u.)
e.g `"$ %.2f"` - min_value
progress bar의 최소값 - max_value
progress bar의 최대값
# Example
df = pd.DataFrame(
{
"name": ["Kim", "Park", "Lee", "Choi"],
"progress": [
random.choice(range(0, 101)),
random.choice(range(0, 101)),
random.choice(range(0, 101)),
random.choice(range(0, 101)),
]
}
)
st.dataframe(
df,
column_config={
"progress": st.column_config.ProgressColumn(
label="Currnt progress",
format="%d%%",
width="medium",
help="Displays the current progress status"
)
}
)
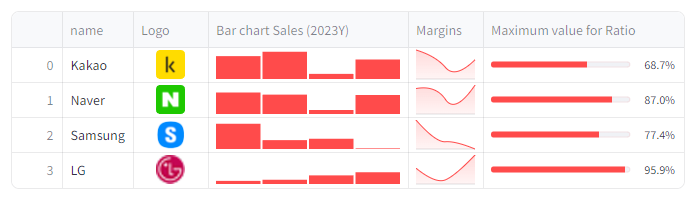
아래는 Column Config들을 사용해서 예시 코드를 작성해보았다.
df = pd.DataFrame(
{
"name": ["Kakao", "Naver", "Samsung", "LG"],
"image": [
"https://search.pstatic.net/sunny/?src=https%3A%2F%2Fwww.kakaocorp.com%2Fpage%2Ffavicon.ico&type=f30_30_png_expire24",
"https://search.pstatic.net/sunny/?src=https%3A%2F%2Fs.pstatic.net%2Fstatic%2Fwww%2Fu%2F2014%2F0328%2Fmma_204243574.png&type=f30_30_png_expire24",
"https://search.pstatic.net/sunny?src=https%3A%2F%2Fwww.samsung.com%2Fsec%2Fstatic%2F_images%2Ffavicon.ico&type=f30_30_png_expire24",
"https://search.pstatic.net/sunny/?src=https%3A%2F%2Fwww.lg.co.kr%2Ffavicon.ico&type=f30_30_png_expire24"
],
"revenue": [
random.sample(range(5000, 10000), 4),
random.sample(range(5000, 10000), 4),
random.sample(range(5000, 10000), 4),
random.sample(range(5000, 10000), 4),
]
}
)
df["margin"] = df["revenue"].apply(lambda x : [x[idx]-each for idx, each in enumerate(random.sample(range(0, 5001), 4))])
df["max_ratio"] = df.apply(lambda x: max([x.margin[idx]/sale for idx, sale in enumerate(x.revenue)])*100, axis=1)
st.dataframe(
df,
column_config={
"image": st.column_config.ImageColumn(
"Logo",
width="small",
help="This is the brand logo"
),
"revenue": st.column_config.BarChartColumn(
"Bar chart Sales (2023Y)",
width="medium",
help="This is the company's revenue in 2023",
y_min=5000,
y_max=10000
),
"margin": st.column_config.LineChartColumn(
"Margins",
width="small",
help="This is the company's 2023 margins",
y_min=0,
y_max=5001,
),
"max_ratio": st.column_config.ProgressColumn(
"Maximum value for Ratio",
width="medium",
help="The maximum value of the operating margin",
format="%.1f%%",
min_value=0,
max_value=100
)
}
)
이렇게 Streamlit의 데이터프레임에서 설정 가능한 Column Config들에 대해 알아보았다.
데이터를 간단한 시각화 자료와 함께 볼 수 있다니 매력적인 것 같다.
저를 응원해주세요!
'Python > Streamlit' 카테고리의 다른 글
| Python Streamlit 알아보기 (6-1):Input widgets (0) | 2024.03.25 |
|---|---|
| Python Streamlit 알아보기 (5-1):Chart Elements - Simple Charts (0) | 2024.03.03 |
| Python Streamlit 알아보기 (4-1):Column configuration (0) | 2024.01.20 |
| Python Streamlit 알아보기 (3):Data Elements (0) | 2024.01.13 |
| Python Streamlit 알아보기 (2):Text Elements (0) | 2024.01.06 |






이번 포스트에서는 이전에 작성한 Streamlit의 Column configuration의 나머지 다른 것들을 알아보는 시간을 가져보려 한다.
이전 포스트에서 Streamlit Column config을 통해 Text, Number, Checkbox, Date 등으로 데이터 프레임의 컬럼의 표시하는 방식을 알아보았다.
그 외에는 어떤 것들이 있는지 천천히 알아보자.