Python Streamlit 알아보기 (1):Introduction

목차
✔ Streamlit
Streamlit은 데이터 사이언티스트, 엔지니어, 그리고 분석가들이 Python으로 데이터 앱을 빠르고 쉽게 만들 수 있도록 돕는 오픈 소스 앱 프레임워크이다.
이 툴은 복잡한 프론트엔드 개발 지식이 필요 없이, 데이터를 시각화하고, 데이터 기반 앱을 구축하며, 이를 공유할 수 있게 해준다.
✔ 개발의 용이성
Streamlit의 가장 큰 장점은 간단한 Python 스크립트로 복잡한 데이터 대시보드나 앱을 만들 수 있다는 점이다.
사용자는 HTML, CSS, JavaScript에 대한 깊은 지식 없이도 멋진 UI를 구성할 수 있다.
이는 데이터 사이언티스트에게 특히 유용한데, 그들은 종종 프론트엔드 개발에 익숙하지 않기 때문이다.
✔ 데이터 시각화 및 상호 작용
Streamlit을 사용하면 데이터를 쉽게 시각화하고 사용자와 상호 작용할 수 있는 위젯을 추가할 수 있다.
예를 들어, 슬라이더, 버튼, 체크박스 등을 사용하여 데이터 세트를 실시간으로 조작하고, 그 결과를 즉시 볼 수 있다.
이러한 점들 덕분에 Streamlit은 데이터 분석, 머신 러닝 모델의 데모, 대시보드 생성, 비즈니스 인텔리전스 툴 등 다양한 용도로 사용된다.
예를 들어, 머신 러닝 모델의 결과를 실시간으로 시각화하거나, 대규모 데이터 세트를 분석하여 인사이트를 추출하는 데 사용할 수 있다.
✔ Streamlit install
다음 명령어를 사용하여 Streamlit을 설치할 수 있다.
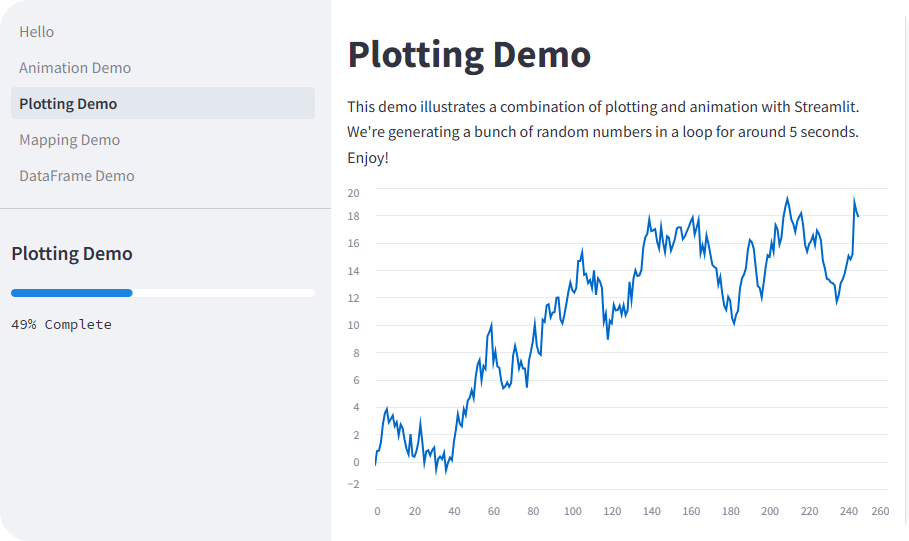
pip install streamlit설치가 완료되면 아래 명령어를 통해서 간단하게 테스트를 진행해볼 수 있다.
streamlit hello

보통 아래 코드처럼 st로 정의해서 사용한다.
import streamlit as st
st.title("Streamlit Introduction")
st.write("Hello, world!")만약 위에 작성한 코드를 Main.py라는 Python 파일로 저장하고 streamlit run으로 실행시킬 수 있다.
streamlit run [Python File name]
streamlit run Main.py


여기서 streamlit을 사용할 때 꼭 유의해야하는 부분이 있다면, 사용자가 상호작용 시마다 전체 스크립트를 다시 실행한다는 점이다.
이는 Streamlit의 가장 기본적인 동작 방식 중 하나로, 사용자 경험과 개발 편의성을 향상시키지만, 특정 상황에서는 성능 문제를 야기할 수 있다.
이러한 동작 방식은 개발자가 앱의 상태 관리에 대해 신경 쓰지 않아도 되어 개발 과정이 단순화되고, 특히 데이터 탐색이나 프로토타이핑 단계에서 빠르게 결과를 볼 수 있다.
반면, 큰 데이터셋을 처리하거나 복잡한 계산이 필요한 경우, 사용자의 모든 상호작용마다 전체 코드를 재실행하는 것은 시간이 많이 걸리고 비효율적일 수 있다.
이러한 문제는 캐싱을 통해 일부 해결할 수 있지만, 모든 상황에서 완벽한 해결책이 되지는 않는다.
Streamlit은 아래와 같은 특징이 있다.
✔ 다양한 디스플레이 옵션
Streamlit은 다양한 디스플레이 옵션을 제공하여 사용자가 텍스트, 이미지, 비디오, 오디오 파일 등을 쉽게 표시할 수 있게 제공한다.
예를 들어, st.write() 함수를 사용하면 포맷된 문자열부터 matplotlib 차트, Altair 차트, Plotly 차트, 데이터 프레임, Keras 모델 등 다양한 종류의 콘텐츠를 웹 앱에 추가할 수 있다.
또한 st.image(), st.audio(), st.video() 등의 함수를 사용하여 미디어 파일을 쉽게 표시할 수 있다.
✔ Magic
Streamlit의 Magic은 Streamlit의 독특한 기능 중 하나로, 사용자가 스크립트에 특별한 명령어나 문법을 사용하지 않고도 직관적으로 코드를 작성할 수 있게 해준다.
사용자가 Streamlit의 API를 명시적으로 호출하지 않고도 Python 스크립트에서 직접 결과를 표시할 수 있게 해준다.
예를 들어, 일반적으로 Streamlit에서 텍스트나 데이터를 표시하려면 st.write() 함수를 사용해야 하지만, Magic 기능을 사용하면 이 함수 호출을 생략하고 단순히 Python 변수나 리터럴을 스크립트에 작성하기만 하면 Streamlit이 자동으로 이를 감지하여 웹 앱에 표시해준다.
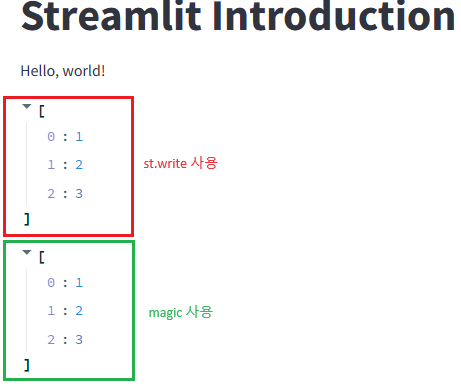
import streamlit as st
# 일반적인 Streamlit 코드
example = [1, 2, 3]
st.write(example)
# Magic 사용 (st.write 생략)
example
✔ 인터랙티브 위젯 지원
Streamlit은 사용자와의 상호작용을 가능하게 하는 다양한 인터랙티브 위젯을 지원한다.
st.checkbox(), st.button(), st.radio(), st.selectbox() 등을 사용하여 사용자 입력을 받을 수 있다.
이러한 위젯들은 사용자가 앱과 상호작용하면서 데이터를 조작하고 결과를 즉시 볼 수 있게 해준다.
✔ 진행 상태 및 상태 메시지 표시
Streamlit은 앱 내에서 진행 상태와 상태 메시지를 표시하는 다양한 방법을 제공한다.
예를 들어, st.progress() 함수를 사용하여 진행률을 나타내는 프로그레스 바를 표시할 수 있고, st.success(), st.error(), st.warning(), st.info() 함수를 사용하여 성공, 오류, 경고, 정보 메시지를 표시할 수 있다.
또한 st.spinner() 함수를 사용하여 데이터 로딩 중임을 나타내는 메시지를 표시할 수도 있다.
✔ 그래프와 차트 표시
Streamlit은 데이터 시각화를 위한 다양한 차트와 그래프를 지원한다.
st.line_chart(), st.bar_chart(), st.area_chart() 등을 사용하여 간단한 차트를 만들 수 있으며, st.pyplot() 함수를 사용하여 Matplotlib 라이브러리로 만든 그래프를 표시할 수도 있다.
또한 st.altair_chart() 함수를 사용하여 Altair 라이브러리를 통해 더 고급 데이터 시각화를 구현할 수 있다.
Streamlit은 아래와 같은 단점/한계가 존재한다.
✔ 복잡한 웹 애플리케이션 개발 제한
Streamlit은 간단한 대시보드 및 데이터 시각화 앱에 적합하지만, 복잡한 웹 애플리케이션 또는 상호 작용이 많은 동적 웹 사이트를 구축하기에는 제한적일 수 있다.
예를 들어, 복잡한 사용자 인터페이스, 고급 상태 관리, 또는 실시간 데이터 처리와 같은 기능을 구현하기 어려울 수 있다.
즉, 간편하긴 하지만 유연하지 않다.
✔ 성능 문제
대규모 데이터셋 또는 계산 집약적인 작업을 처리할 때 성능 문제가 발생할 수 있다.
Streamlit 애플리케이션은 사용자 상호작용 시마다 전체 스크립트를 다시 실행하므로, 큰 데이터셋을 빈번하게 로드하거나 복잡한 계산을 수행해야 하는 경우 성능 저하가 발생할 수 있다.
✔ 종속성 관리
Streamlit 앱을 배포할 때 모든 종속성을 명확히 관리해야 한다.
이는 requirements.txt 파일에 필요한 모든 패키지를 명시하여 관리하는 것을 의미한다.
이 과정이 제대로 관리되지 않으면 배포 시 문제가 발생할 수 있다.
✔ 웹 개발 지식 제한
Streamlit은 웹 개발에 대한 지식이 없는 사용자도 쉽게 사용할 수 있도록 설계되었지만, 이는 동시에 사용자가 웹 애플리케이션의 내부 동작에 대해 깊게 이해하지 못할 수도 있다.
따라서 복잡한 웹 애플리케이션을 구축하려는 경우, 추가적인 웹 개발 지식이 필요할 수 있다.
이렇게 streamlit 패키지에 대해 간단히 알아보는 시간을 가졌다.
streamlit은 사용자와 개발자 모두에게 편리함을 제공하는 패키지이지만, 앱의 성능과 복잡성에 따라 적절한 설계와 최적화 전략이 필요할 것으로 보인다.
즉, streamlit으로 복잡한 앱을 개발하는 것보다 비교적 단순한 앱을 만들기에 적합해 보인다.
필자의 경우 따로 사이드 프로젝트로 진행해볼 앱은 streamlit으로 충분히 구현이 가능해보여서 이번에 공부하면서 만들어보려 한다.
저를 응원해주세요!
'Python > Streamlit' 카테고리의 다른 글
| Python Streamlit 알아보기 (5-1):Chart Elements - Simple Charts (0) | 2024.03.03 |
|---|---|
| Python Streamlit 알아보기 (4-2):Column configuration (0) | 2024.02.08 |
| Python Streamlit 알아보기 (4-1):Column configuration (0) | 2024.01.20 |
| Python Streamlit 알아보기 (3):Data Elements (0) | 2024.01.13 |
| Python Streamlit 알아보기 (2):Text Elements (0) | 2024.01.06 |






이번 포스트에서는 필자가 최근에 공부하기 시작한 Python 패키지 중 하나인 streamlit에 대해서 작성해보고자 한다.
Langchain을 공부하면서 함께 공부하기 시작한 패키지인데, 이참에 제대로 공부할 겸, 내용을 정리해보는 시간을 가져보려 한다.
첫 포스트는 Streamlit이 무슨 패키지인지 간단하게 알아보는 시간을 갖겠다.