반응형
ChatGPT로 JS DatePicker 라이브러리 알아보기

Pikaday
Pikaday는 가벼우면서도 매우 강력한 JavaScript Datepicker 라이브러리이다.
Pikaday는 Vanilla JavaScript로 작성되어 있으며, jQuery나 기타 프레임워크에 의존하지 않는다.
날짜를 선택하고 표시하기 위한 기본적인 기능을 제공하는 것 뿐 아니라, 다양한 옵션을 통해 날짜의 형식, 제한된 날짜 범위, 월과 일을 비활성화하는 등의 추가적인 설정도 가능하다.
또한, 꾸미기에 대한 유연성이 뛰어나다는 장점이 있으며, 모바일 환경에도 잘 적응한다.
Pikaday는 Vanilla JavaScript로 작성되어 있으며, jQuery나 기타 프레임워크에 의존하지 않는다.
날짜를 선택하고 표시하기 위한 기본적인 기능을 제공하는 것 뿐 아니라, 다양한 옵션을 통해 날짜의 형식, 제한된 날짜 범위, 월과 일을 비활성화하는 등의 추가적인 설정도 가능하다.
또한, 꾸미기에 대한 유연성이 뛰어나다는 장점이 있으며, 모바일 환경에도 잘 적응한다.
✔ CDN
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/pikaday/css/pikaday.css">
<script src="https://cdn.jsdelivr.net/npm/pikaday/pikaday.js"></script>
✔ NPM
npm install pikaday@import './node_modules/pikaday/css/pikaday.css';npm install react-pikaday-datepicker --saveimport DatePicker from 'react-pikaday-datepicker';
✔ 사용예시
Pikaday는 빠르고 간단하며 사용하기 쉬운 편이다.
또한, 날짜 형식에 관한 다양한 옵션을 제공하는 것이 특징인데, 이를 통해 날짜 선택자를 어떤 언어 환경이든 자연스럽게 통합시킬 수 있다.
Pikaday는 또한 CSS를 통해 쉽게 스타일링할 수 있으며, 응답성이 좋아 모바일 환경에서도 잘 동작한다.
또한, 날짜 형식에 관한 다양한 옵션을 제공하는 것이 특징인데, 이를 통해 날짜 선택자를 어떤 언어 환경이든 자연스럽게 통합시킬 수 있다.
Pikaday는 또한 CSS를 통해 쉽게 스타일링할 수 있으며, 응답성이 좋아 모바일 환경에서도 잘 동작한다.
flatpickr
flatpickr는 사용자가 특정 날짜나 시간 범위를 선택할 수 있도록 도와주는 라이브러리이다.
모듈화가 잘 되어 있어서 필요한 기능만 쉽게 추가하거나 제거할 수 있다.
또한, 대부분의 모던 브라우저와 잘 호환되며, 뛰어난 접근성과 모바일 친화적인 디자인이 특징이다.
flatpickr는 가벼운 무게에도 불구하고, 기능이 매우 다양하며, 이에 따라 사용자가 선택 범위를 좁히거나 확장하거나, 일정한 간격으로 날짜를 선택하도록 설정하는 등 매우 세밀한 컨트롤이 가능하다.
모듈화가 잘 되어 있어서 필요한 기능만 쉽게 추가하거나 제거할 수 있다.
또한, 대부분의 모던 브라우저와 잘 호환되며, 뛰어난 접근성과 모바일 친화적인 디자인이 특징이다.
flatpickr는 가벼운 무게에도 불구하고, 기능이 매우 다양하며, 이에 따라 사용자가 선택 범위를 좁히거나 확장하거나, 일정한 간격으로 날짜를 선택하도록 설정하는 등 매우 세밀한 컨트롤이 가능하다.
✔ CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
✔ NPM
npm i flatpickrnpm i react-flatpickr
✔ 사용예시
사용자가 선택 범위를 좁히거나 확장하거나, 일정한 간격으로 날짜를 선택하도록 설정하는 등 매우 세밀한 컨트롤이 가능하다는 점이 특징이다.
flatpickr는 모바일 친화적인 디자인과 높은 접근성을 가지고 있으며, 모든 모던 브라우저와 호환되는 특징을 가지고 있다.
또한, 날짜뿐만 아니라 시간 선택 기능까지 지원하는 점도 flatpickr만의 특징이다.
flatpickr는 모바일 친화적인 디자인과 높은 접근성을 가지고 있으며, 모든 모던 브라우저와 호환되는 특징을 가지고 있다.
또한, 날짜뿐만 아니라 시간 선택 기능까지 지원하는 점도 flatpickr만의 특징이다.
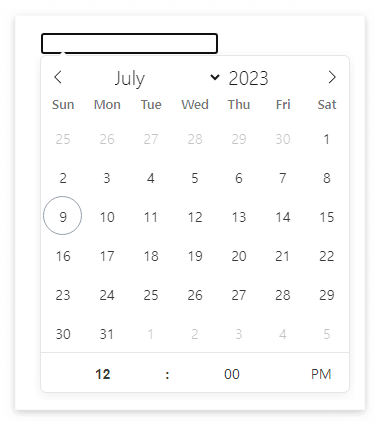
js-datepicker
js-datepicker는 고도로 커스터마이즈할 수 있는 가벼운 JavaScript 라이브러리로, 사용자에게 캘린더 UI를 제공하여 날짜 선택을 용이하게 한다.
이 라이브러리는 Vanilla JavaScript로 작성되어 있으며, 외부 라이브러리나 프레임워크에 의존하지 않는다.
사용자 정의 가능한 옵션들은 날짜의 형식, 시작일과 종료일, 비활성화된 날짜 등을 포함하며, 디자인을 완전히 변경하는 데 사용할 수 있는 CSS 클래스를 쉽게 추가할 수 있다.
특히, 이 라이브러리는 무게가 가벼워서 웹사이트의 성능에 거의 영향을 미치지 않는다.
이 라이브러리는 Vanilla JavaScript로 작성되어 있으며, 외부 라이브러리나 프레임워크에 의존하지 않는다.
사용자 정의 가능한 옵션들은 날짜의 형식, 시작일과 종료일, 비활성화된 날짜 등을 포함하며, 디자인을 완전히 변경하는 데 사용할 수 있는 CSS 클래스를 쉽게 추가할 수 있다.
특히, 이 라이브러리는 무게가 가벼워서 웹사이트의 성능에 거의 영향을 미치지 않는다.
✔ CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/js-datepicker/dist/datepicker.min.css">
<script src="https://cdn.jsdelivr.net/npm/js-datepicker"></script>
✔ NPM
npm i js-datepickernpm i react-datepicker
✔ 사용예시
js-datepicker는 가볍고, 사용하기 쉽고, 높은 커스터마이징 능력을 가진 것이 특징이다.
사용자는 필요에 따라 날짜 형식, 시작일과 종료일, 비활성화된 날짜 등을 설정할 수 있다.
이는 사용자가 특정 기능에 집중하거나 필요하지 않은 기능을 배제하여 최적의 사용자 경험을 제공할 수 있게 한다.
js-datepicker 또한 Vanilla JavaScript로 작성되어 있어서 어떤 외부 라이브러리나 프레임워크에도 의존하지 않는다.
마지막으로, js-datepicker는 그 무게가 가벼워 웹사이트의 성능에 미치는 영향이 거의 없다는 점이 큰 장점이다.
사용자는 필요에 따라 날짜 형식, 시작일과 종료일, 비활성화된 날짜 등을 설정할 수 있다.
이는 사용자가 특정 기능에 집중하거나 필요하지 않은 기능을 배제하여 최적의 사용자 경험을 제공할 수 있게 한다.
js-datepicker 또한 Vanilla JavaScript로 작성되어 있어서 어떤 외부 라이브러리나 프레임워크에도 의존하지 않는다.
마지막으로, js-datepicker는 그 무게가 가벼워 웹사이트의 성능에 미치는 영향이 거의 없다는 점이 큰 장점이다.
jQuery UI Datepicker
번외로, jQuery에서 사용할 수 있는 Datepicker를 소개해볼까 한다.
jQuery UI Datepicker는 jQuery UI 라이브러리의 한 부분으로, 사용자에게 직관적인 UI를 통해 날짜를 선택하도록 도와주는 플러그인이다.
jQuery UI Datepicker는 jQuery UI 라이브러리의 한 부분으로, 사용자에게 직관적인 UI를 통해 날짜를 선택하도록 도와주는 플러그인이다.
✔ CDN
<!-- CSS for jQuery UI -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- jQuery UI library -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
✔ 사용예시
jQuery UI Datepicker는 다양한 언어 및 지역 설정을 지원하며, 사용자의 필요에 따라 다양한 날짜 형식을 선택할 수 있다.
('dd-mm-yyyy', 'mm/dd/yy' 등)
모양과 동작은 CSS와 여러 설정 옵션을 통해 쉽게 커스터마이징할 수도 있으며, 다양한 이벤트 및 애니메이션를 지원한다.
마지막으로 날짜 선택을 제어하고 조작할 수 있는 여러 메소드와 옵션을 제공한다.
예를 들어, 특정 날짜를 비활성화하거나, 특정 기간을 선택하도록 제한하는 등의 기능이 가능하다.
('dd-mm-yyyy', 'mm/dd/yy' 등)
모양과 동작은 CSS와 여러 설정 옵션을 통해 쉽게 커스터마이징할 수도 있으며, 다양한 이벤트 및 애니메이션를 지원한다.
마지막으로 날짜 선택을 제어하고 조작할 수 있는 여러 메소드와 옵션을 제공한다.
예를 들어, 특정 날짜를 비활성화하거나, 특정 기간을 선택하도록 제한하는 등의 기능이 가능하다.
이렇게 ChatGPT로 JavaScript의 DatePicker 라이브러리에 대해 알아보았다.
개인적으론 flatpickr의 기본 UI가 가장 마음에 든다.
각 라이브러리의 자세한 내용은 각 항목에 링크 걸어둔 npmjs 링크나 깃허브 링크에서 확인 가능하다.
개인적으론 flatpickr의 기본 UI가 가장 마음에 든다.
각 라이브러리의 자세한 내용은 각 항목에 링크 걸어둔 npmjs 링크나 깃허브 링크에서 확인 가능하다.
커피 한 잔으로
저를 응원해주세요!
저를 응원해주세요!
반응형
'Javascript > Others' 카테고리의 다른 글
| ChatGPT로 CryptoJS 알아보기 (4) | 2023.06.29 |
|---|---|
| ChatGPT와 JavaScript 공부:템플릿 리터럴(Template literals) (0) | 2023.05.25 |
| ChatGPT와 JavaScript 공부:메모이제이션(Memoization) (0) | 2023.05.24 |
| ChatGPT와 JavaScript 공부:객체 디스트럭처링(Array destructuring) (0) | 2023.05.23 |
| chatGPT와 JavaScript 공부:비동기 프로그래밍(Asynchronous Programming) (0) | 2023.05.15 |






항공편 예약, 호텔 예약, 행사 일정 설정 등, 이러한 요구사항은 웹사이트에서 매우 흔하게 찾아볼 수 있다.
필자의 경우 최근 업무를 하다가 Datepicker(날짜 선택기) 기능이 필요할 거 같아서 알아본 적이 있었다.
알아보기만 하고 사용하진 않게 되었는데, 이참에 ChatGPT로 JavaScript DatPicker 라이브러리가 무엇이 있는지 한번 알아보았다.